CMS:n asialista
Lisää tapahtumiesi tavoittavuutta

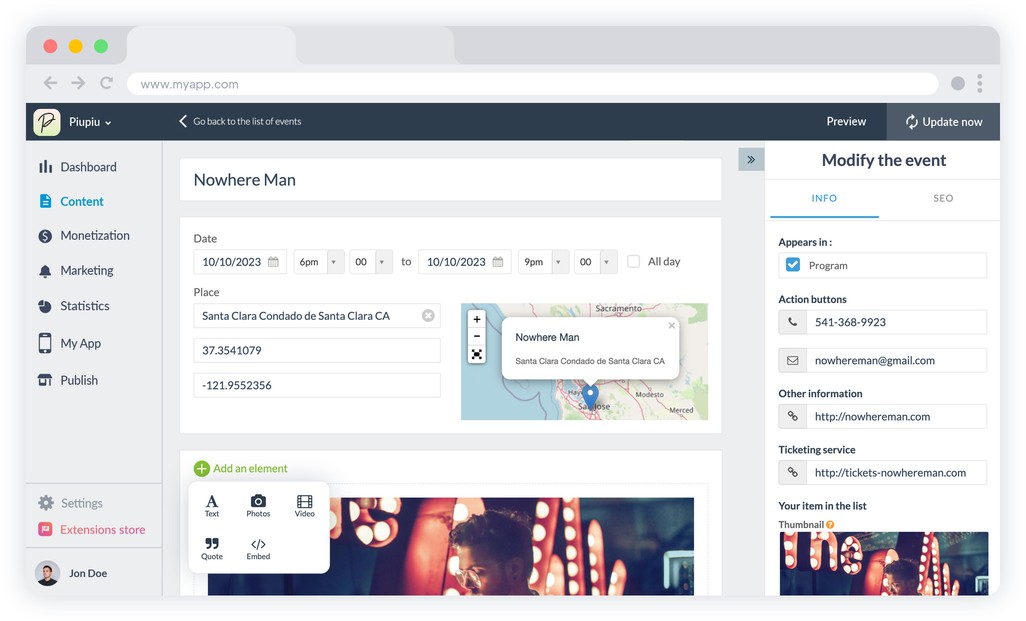
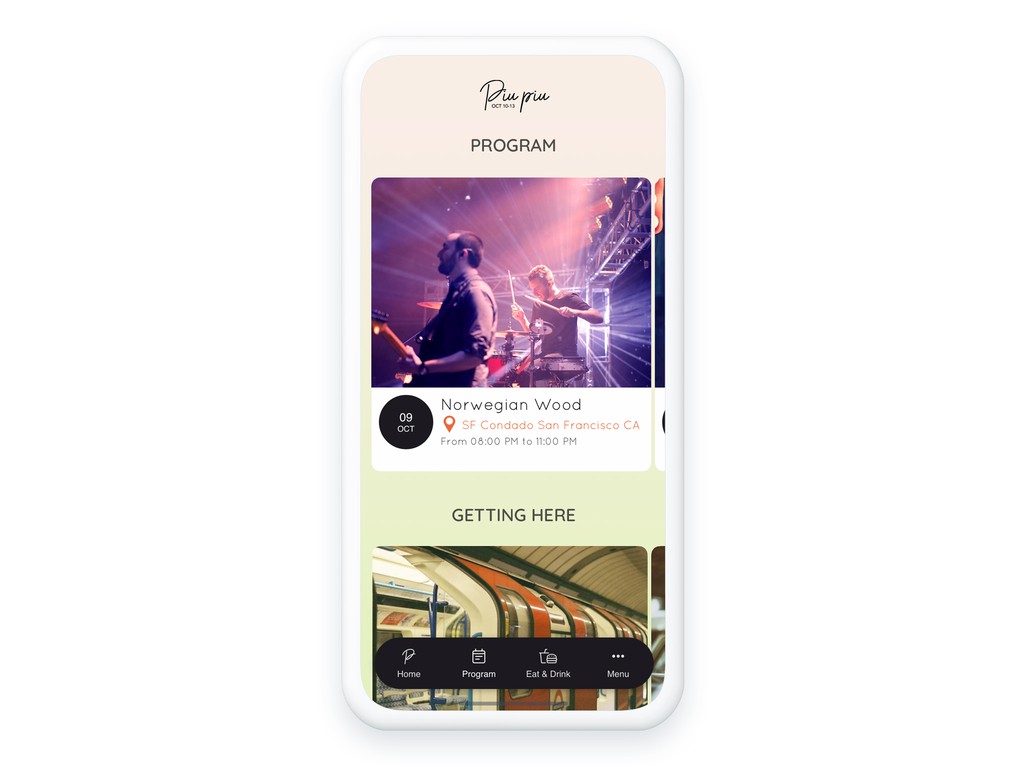
Create your events directly in your back office
Jos järjestät tapahtumia, on sinun etusi mukaista näyttää ne sovelluksessasi. Jotta tapahtumasi menestyisivät, sinun on vastattava tiettyihin haasteisiin: kuvaile tapahtumaasi, mainosta sitä ja ennen kaikkea tee yleisöstäsi halukas osallistumaan ja helpota heidän tuloaan. GoodBarber CMS:n avulla voit vastata kaikkiin näihin tarpeisiin yhdellä työkalulla. Näytät tapahtumasi tiedot sovelluksessasi ja sinulla on mahdollisuus päivittää niitä reaaliajassa. Voit myös lisätä lisätietoja, kuten sijaintitiedot, mikä helpottaa vierailua. Kun näytät kalenteritietosi sovelluksessasi, yleisösi pääsee niihin käsiksi milloin tahansa ja mistä tahansa.

Täydellinen CMS esityslistan näyttämiseen

Käytä suosikkiformaatteja
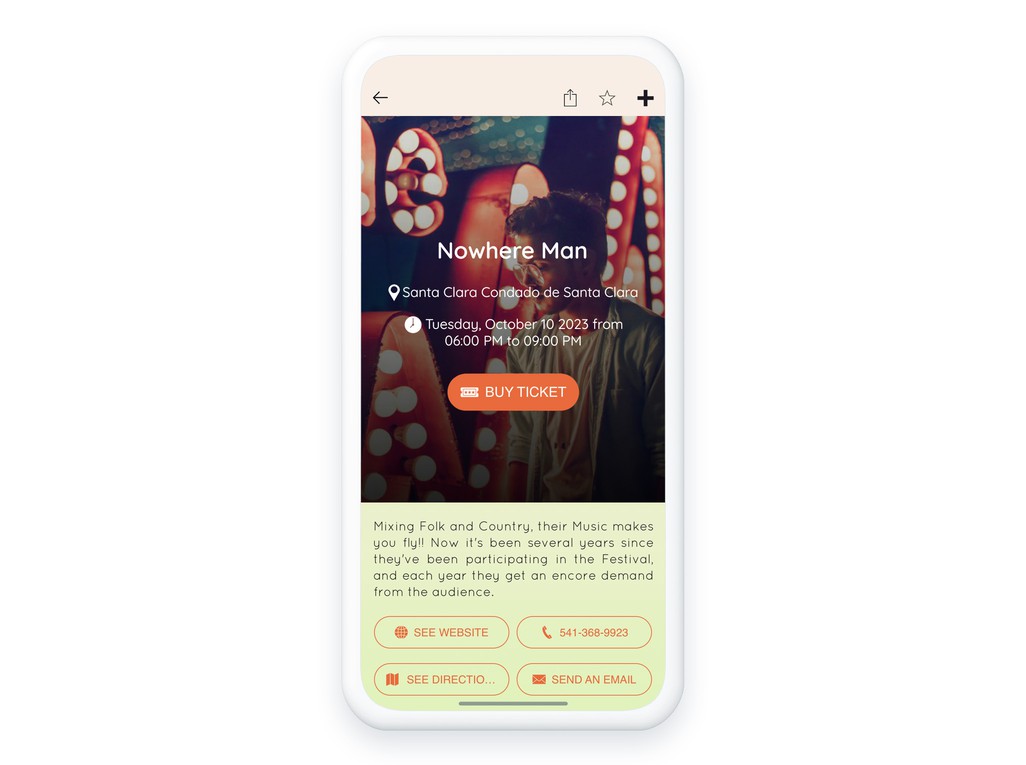
GoodBarber CMS on erittäin helppokäyttöinen: luot tapahtumia suoraan back office -ohjelmasta ja jaat tapahtumien yksityiskohdat käyttäjillesi. Sinä valitset kunkin tapahtuman päivämäärän, kellonajan ja osoitteen. Voit lisätä niin paljon tietoa kuin haluat, sinulle parhaiten sopivassa muodossa lisäämällä kuhunkin tapahtumaan valokuvia, tekstiä tai videoita.
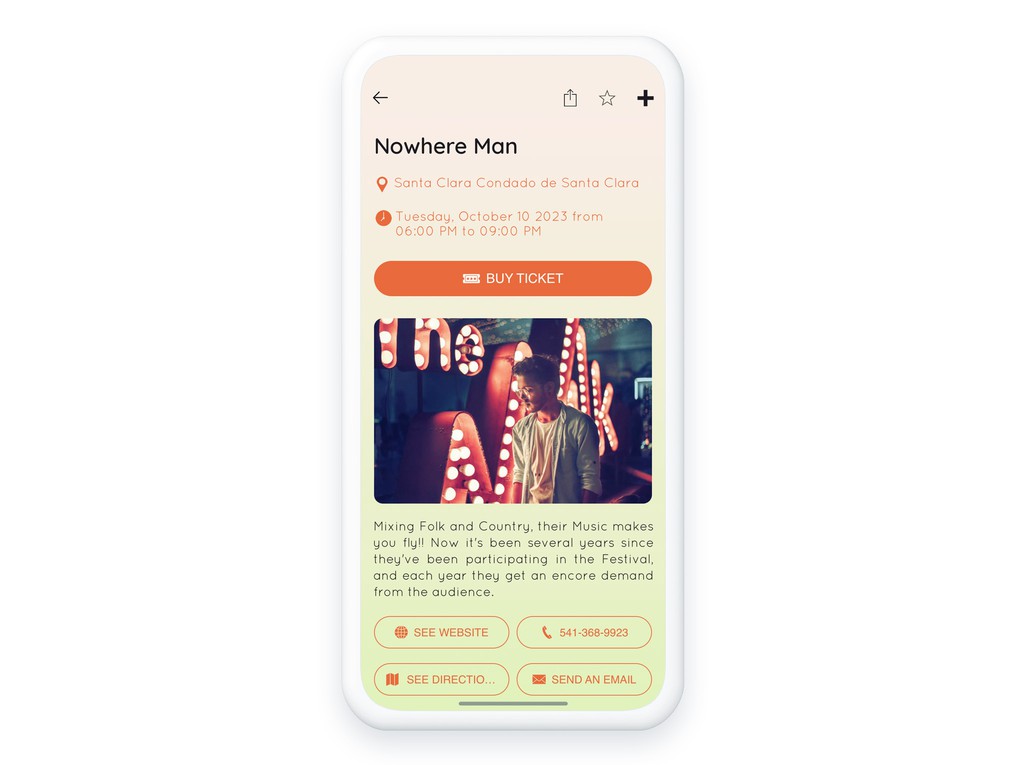
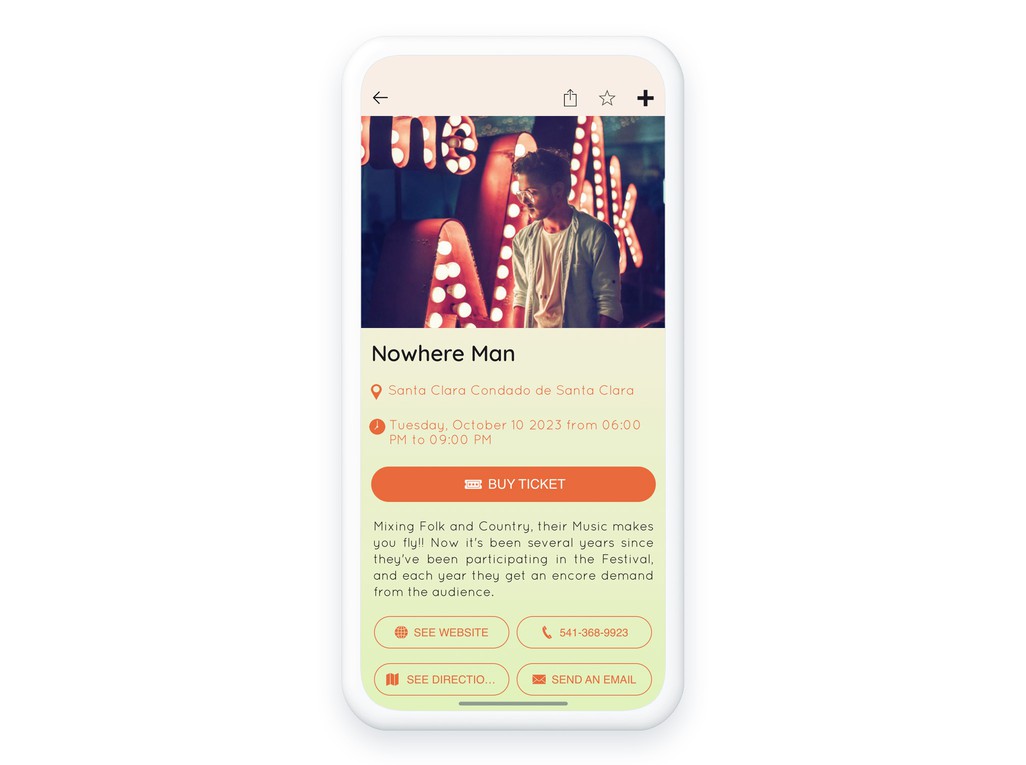
Toimintopainikkeet
Voit lisätä back officen oikeaan paneeliin lisätietoja ja toimintoja, jotka ovat erittäin hyödyllisiä käyttäjillesi: puhelinnumero, sähköpostiosoite, lipunostolinkki. Täytä tietosi, GoodBarber luo toimintopainikkeet, jotka näkyvät tapahtumasi yksityiskohdasivulla.
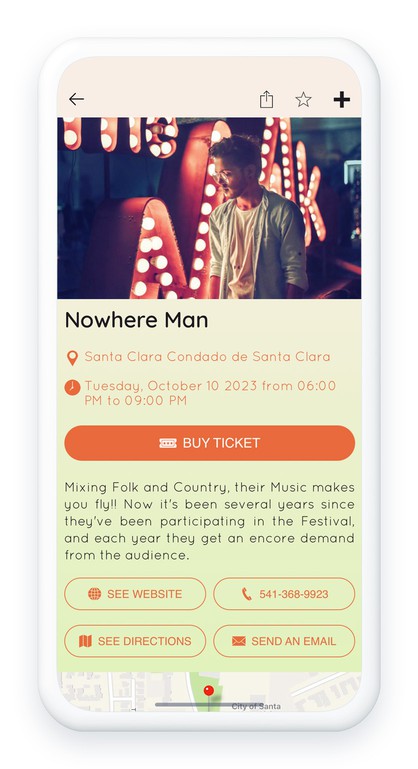
Edistyneet vaihtoehdot täydelliseen UX:ään
On tärkeää, että kaikki vaiheet, jotka erottavat kävijät tapahtumastasi, ovat sujuvia. Tapahtuman löytämisestä heidän saapumiseensa asti heidän matkallaan on oltava mahdollisimman vähän esteitä. Kun luot tapahtumasi GoodBarber CMS:llä, sinulla on useita vaihtoehtoja, joiden ansiosta voit taata kävijöille saumattoman UX:n. Esimerkiksi tapahtumien päivämäärä ja kellonaika näytetään kalenteriosi sisältöä tarkastelevan käyttäjän aikavyöhykkeen mukaan, ja valitset tapahtumissasi käytettävän päivämäärän näyttömuodon niin, että se vastaa käyttäjiesi tottumaa muotoa, jolloin vältät kitkat. Tapahtumiesi maantieteellisen sijainnin ansiosta käyttäjät voivat luoda matkareittejä puhelimensa GPS-paikannuksen avulla. Lopuksi käyttäjät voivat lisätä tapahtumia suoraan älypuhelimensa Kalenteri-sovellukseen.
- Aikavyöhykkeiden hallinta
- Geopaikannus ja reitit
- Lisää puhelimen kalenteriin

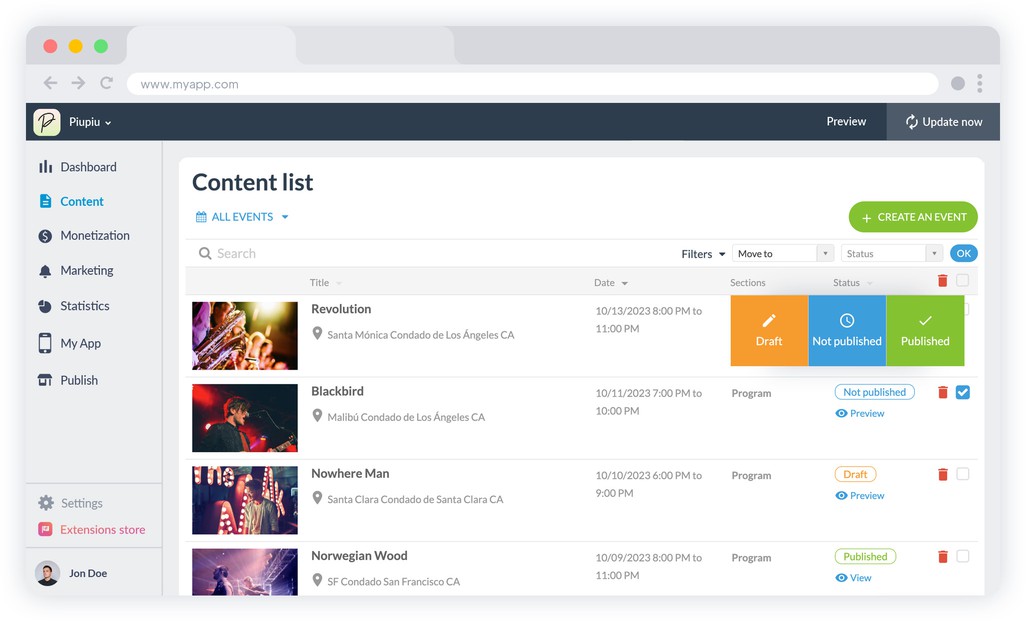
Sisällöllesi omistettu valikko

GoodBarberin taustatoimistossasi sinulla on pääsy valikkoon, joka on omistettu sisältösi hallinnalle. Voit tarkastella kaikkia tapahtumiasi ja hallita niitä nopeasti ja tehokkaasti. Voit siirtää tapahtumia sovelluksen eri osioiden välillä ja hallita niiden julkaisutilaa yksitellen tai erissä.
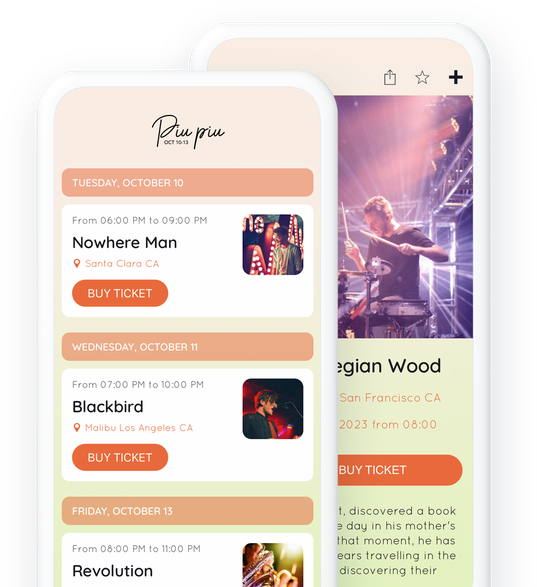
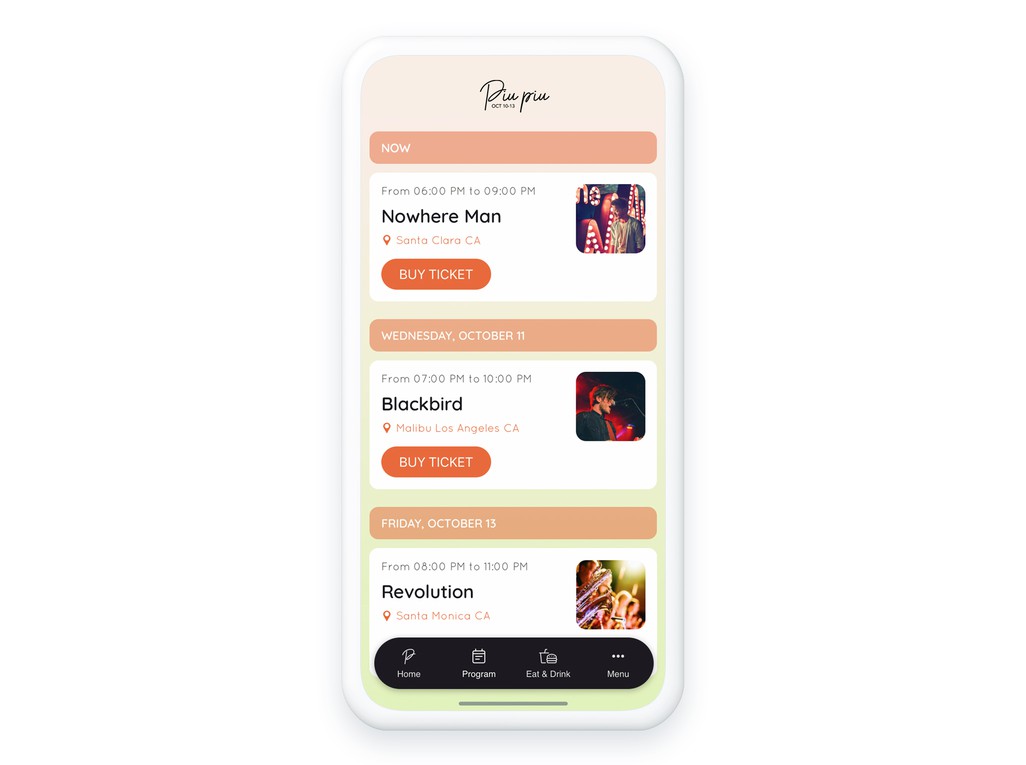
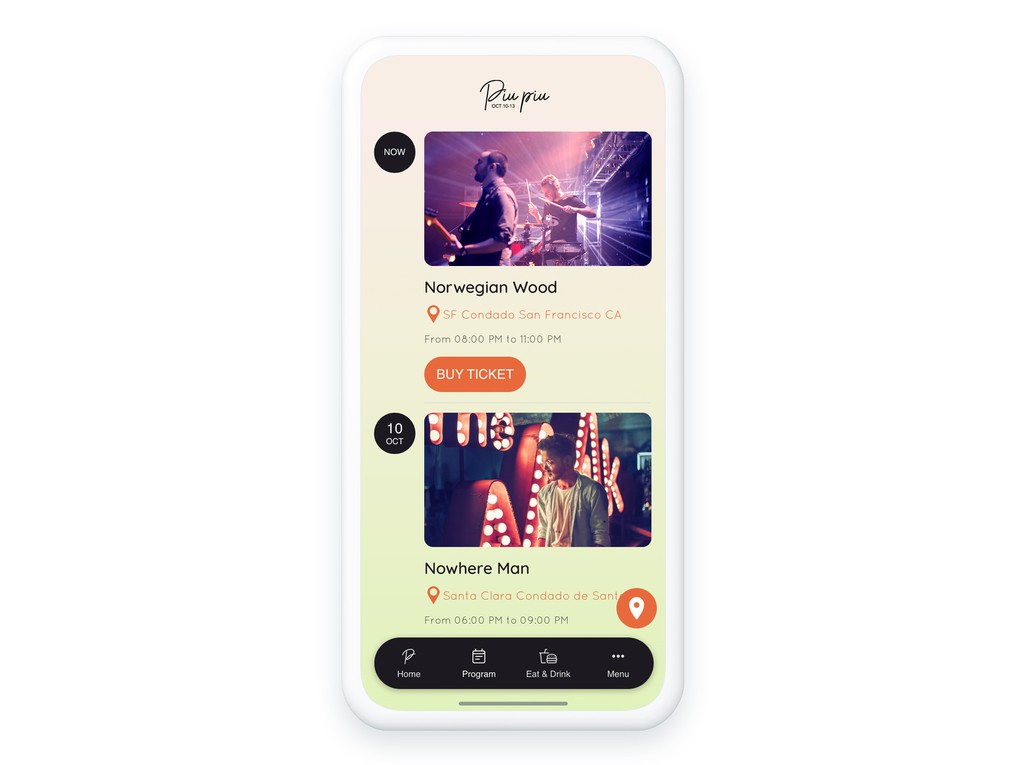
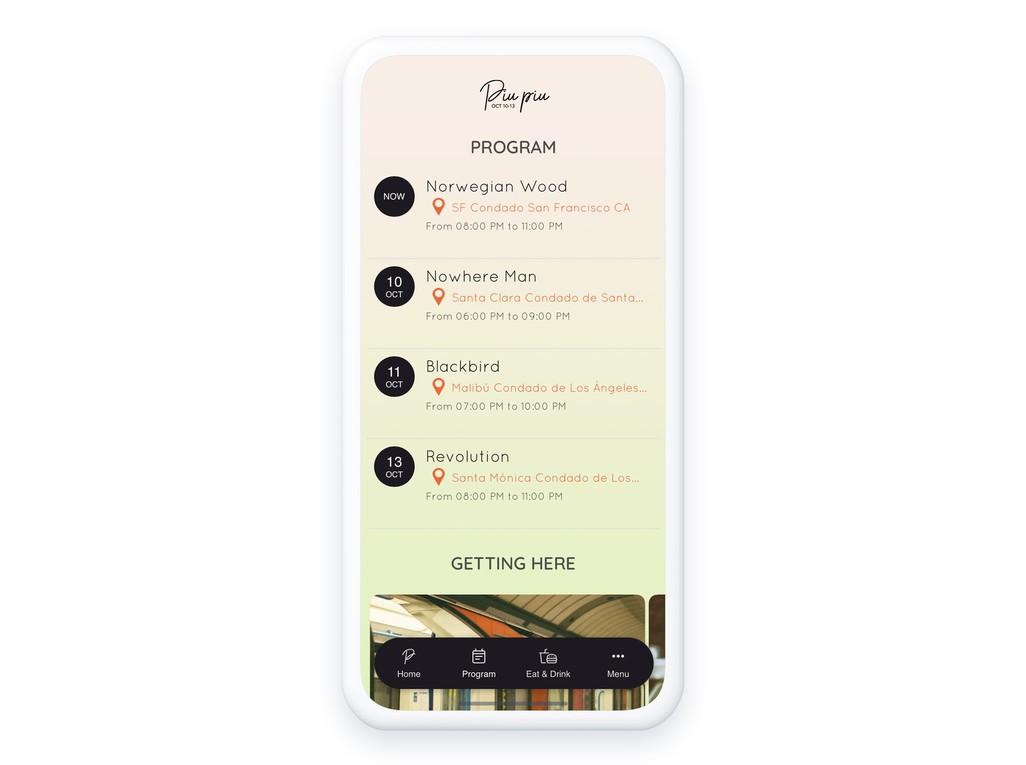
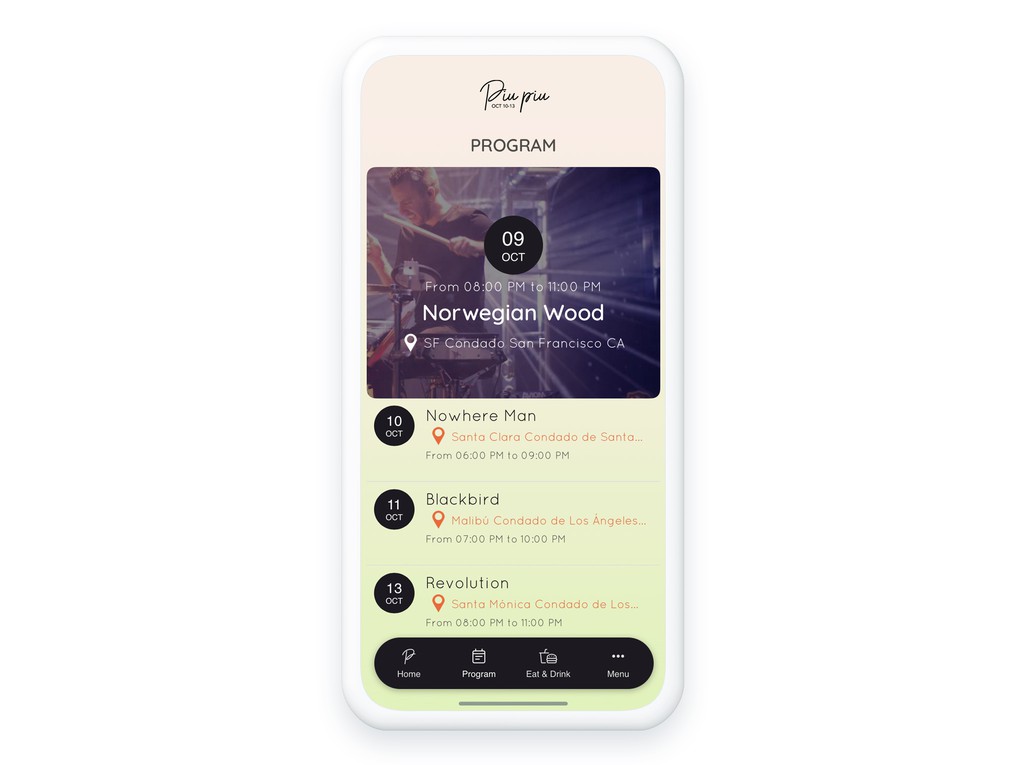
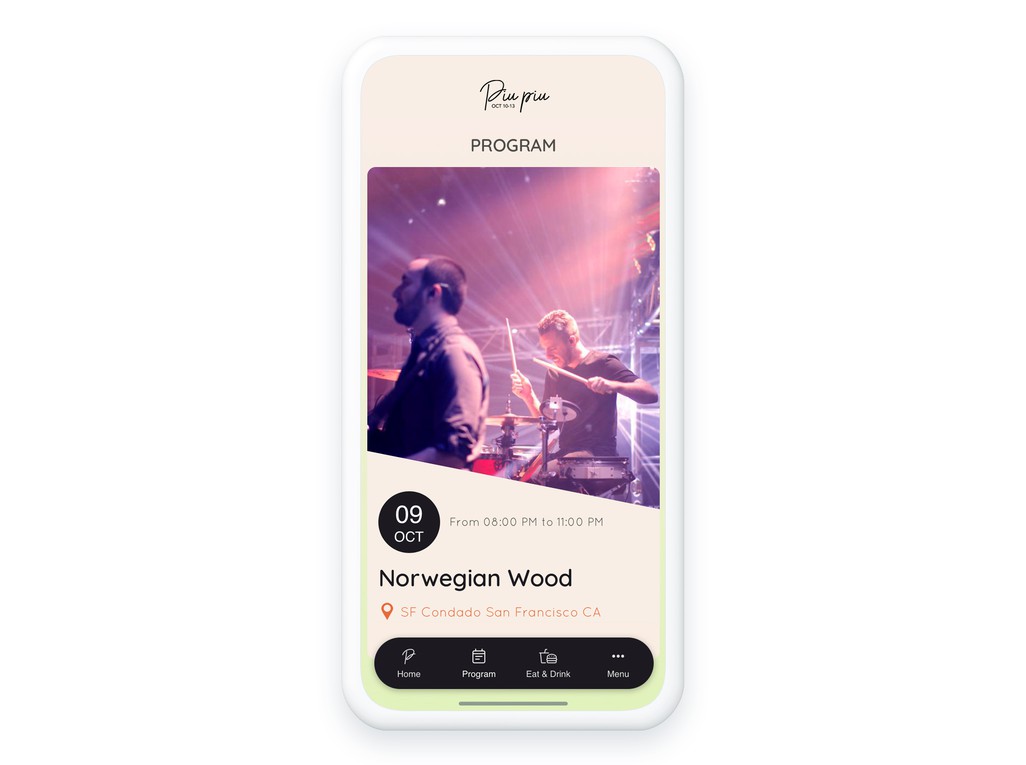
Paras tapa esittää asialista









GoodBarber CMS:n avulla luot selkeän ja jäsennellyn asialistan. Tapahtumasi luokitellaan päivämäärän mukaan, ja voit hallita minkä tahansa tapahtumatyypin näyttämistä sen kestosta riippumatta: voit näyttää useita tapahtumia samana päivänä, näyttää maininnan Nyt tai lähtöajan, kun D-päivä on saapunut.... Voit valita 7 yksityiskohtien tai widgettien mallimme joukosta näyttämään tapahtumasi. Ne kaikki perustuvat GoodBarberin Suunnittelujärjestelmään, joka ohjaa suunnittelijoitamme evolutiivisesti varmistaakseen visuaalisen yhdenmukaisuuden sovelluksesi sivujen välillä eri alustoilla ja optimaalisen käyttökokemuksen.
 Suunnittelu
Suunnittelu









