
GoodBarber Design System
Lue, miten mullistamme sovellusten luomisen ja tarjoamme sujuvia ja tyylikkäitä kokemuksia kaikilla alustoilla.
GoodBarber-suunnittelujärjestelmä
GoodBarber Design System on kokonaisratkaisu, joka toimii kehyksenä, työkalupakkina ja graafisena peruskirjana suunnittelijoille ja kehittäjille. Se tarjoaa skaalautuvat ohjeet johdonmukaista suunnittelukieltä varten, mikä takaa tehokkuuden ja skaalautuvuuden.
Se luo yhteiset suunnitteluperiaatteet ja -mallit ja mahdollistaa samalla joustavuuden ja mukauttamisen tarpeen mukaan. Viime kädessä se tehostaa sovelluskehitystä ja luo kauniita, toimivia sovelluksia.
Perustukset
Perusperiaatteet yhtenäisten ja johdonmukaisten mallien rakentamiseksi kaikilla alustoilla.
Atomit
Olennaiset osat, jotka varmistavat visuaalisen johdonmukaisuuden ja tehostavat työnkulkua.
Komponentit
Uudelleenkäytettävät elementit, joiden avulla voidaan rakentaa johdonmukaisia, käyttäjäystävällisiä käyttöliittymiä.
Miksi nämä suunnitteluohjeet?
GoodBarber on vuonna 2011 lanseerattu kooditon App Builder, jonka avulla käyttäjät voivat luoda kauniita natiivisovelluksia tai progressiivisia verkkosovelluksia vaivattomasti. Sitoudumme huippuosaamiseen ja tarjoamme jatkuvasti parhaita ratkaisuja kauniiden sovellusten luomiseen.
Kun GoodBarber lanseerattiin, käyttäjäkokemuksen (User Experience, UX) suunnittelua ei ymmärretty tai hyväksytty yhtä laajasti kuin nykyään. Matkamme johti meidät kehittämään GoodBarberin Design System -järjestelmän, joka tarjoaa johdonmukaiset ohjeet ja parhaat käytännötvisuaalisen johdonmukaisuuden saavuttamiseksi , kehitysprosessin nopeuttamiseksi ja yhtenäisen käyttäjäkokemuksen varmistamiseksi .
Jakamalla suunnitteluperiaatteitamme annamme käyttäjille mahdollisuuden saavuttaa johdonmukaisuutta, tehokkuutta ja skaalautuvuutta sovelluskehityksessä ja parantaa teknologiallamme luotujen sovellusten yleistä laatua.

Kehittäjillä on pääsy sivujen ja komponenttien teknisiin eritelmiin: niiden kokoon, sijoitteluun, käyttäytymiseen ja ominaisuuksiin.

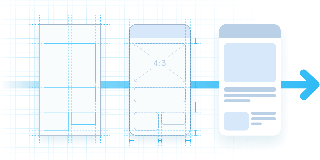
Suunnittelijat voivat käyttää uusia sivuja luodessaan sääntöjä, jotka koskevat välejä, fonttikokoja, kuvasuhteita ja värien jakautumista.
Tavoitteet

Tehosta mallien luomista ja tuotantoa soveltamalla rakennusperiaatteita.

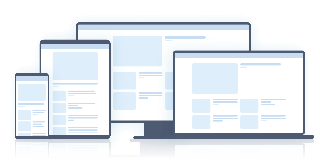
Varmistetaan visuaalinen yhdenmukaisuus sovelluksen sivujen välillä eri alustoilla.

Sujuvan ja optimaalisen käyttökokemuksen takaaminen
Mitä on hyvä muotoilu?
 Hyvä tilankäyttö
Hyvä tilankäyttö
Muotoilussa valkoisella tilalla, joka tunnetaan myös negatiivisena tilana, on ratkaiseva rooli siistin ja selkeän muotoilun luomisessa erottamalla ja korostamalla elementtejä. Se luo hierarkian ja ohjaa käyttäjän katseen keskeiseen tietoon. Visuaalisen johdonmukaisuuden varmistamiseksi sivulta toiselle olisi käytettävä toistuvia väliarvoja ja elementit olisi kohdistettava ruudukon avulla, jotta lukeminen olisi sujuvampaa.
 Selkeä hierarkia
Selkeä hierarkia
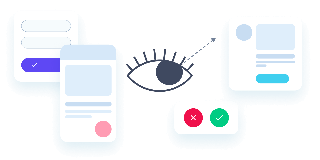
Hyvän kontrastin saavuttaminen tekstitasojen välillä on ratkaisevan tärkeää järjestetyn ja luettavan ulkoasun kannalta. Käytämme kultaista leikkaussuhdetta määritellessämme otsikoiden ja runkotekstin väliset kokosuhteet esteettisyyden ja toimivuuden varmistamiseksi. Käytämme typografisia tekniikoita, kuten lihavointia, värejä ja välilyöntejä, lisäämään kontrastia ja ohjaamaan käyttäjän huomiota, jolloin tuloksena on visuaalisesti jäsennelty ja helppolukuinen ulkoasu.
 Tehokas fonttien ja värien hallinta
Tehokas fonttien ja värien hallinta
Kirjasimien ja värien määrän rajoittaminen parantaa selkeyttä ja välttää sekaannuksia mallien esittämisessä. Käyttäjät valitsevat ennalta määritellyistä teemoista, joissa on määritelty joukko fontteja, mikä helpottaa esteettistä yhdenmukaisuutta ja käyttäjän mukauttamista. Neljän päävärin käyttö takaa tehokkaan tiedon hierarkian, ja strateginen jako brändi-identiteettiin ja vuorovaikutteisiin elementteihin.
Tämä kehys mahdollistaa tehokkaan oletussuunnittelun soveltamisen sovelluksiin, mutta GoodBarber antaa myös edistyneille käyttäjille mahdollisuuden muokata projektiaan hyvin tarkkaan, paljon perussuosituksia pidemmälle.
Tutustu GoodBarber Design System -järjestelmään ja vapauta sujuvan sovellussuunnittelun voima!
Tutustu suunnittelujärjestelmäämme Suunnittelu
Suunnittelu